
Generate Html From Image
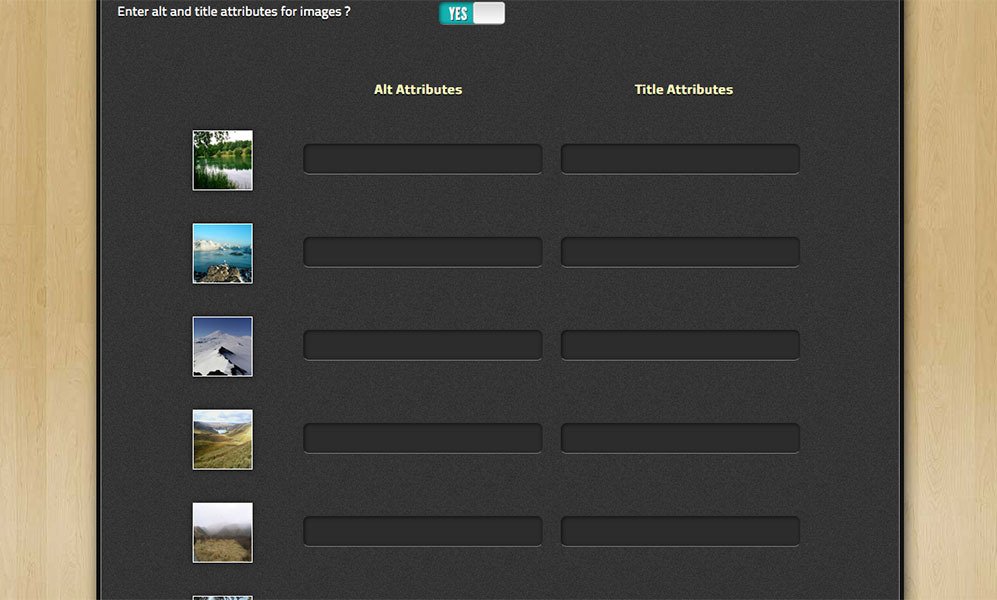
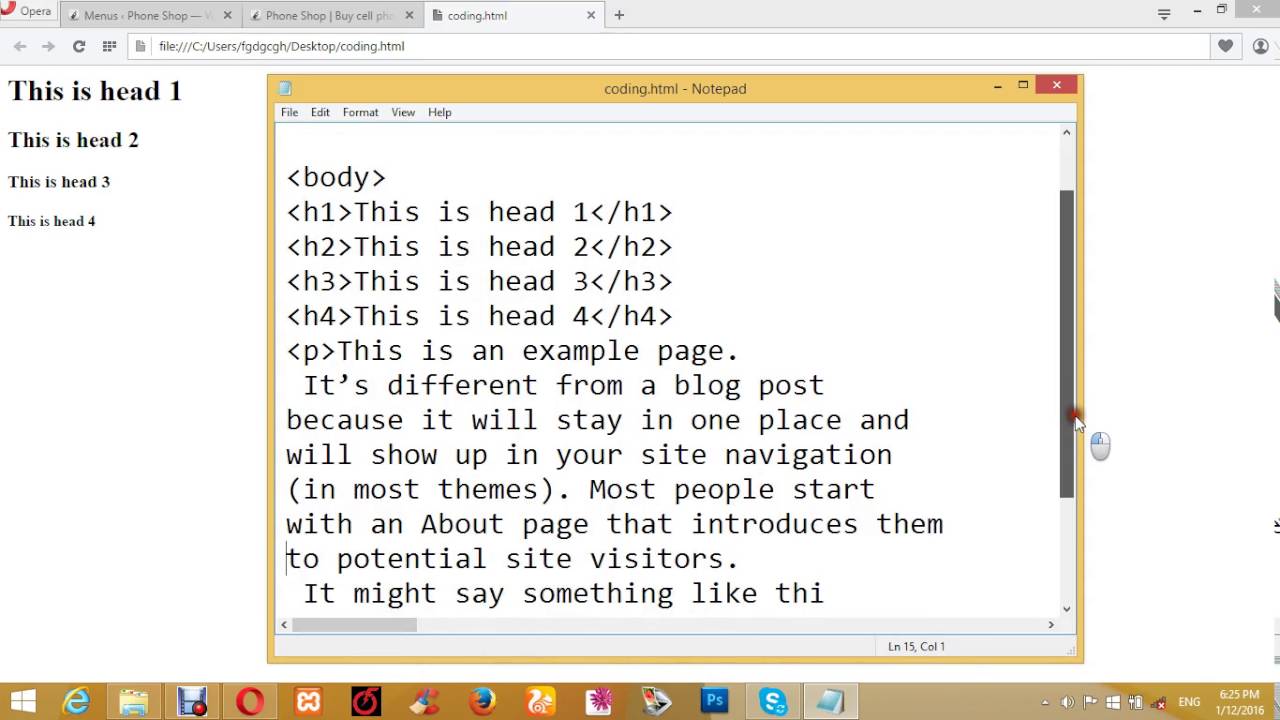
06-Jul-2020 - We have updated the code of the Image Slideshow Maker to use a new version of the slider script and cleaned up the code a bit. 24-May-2020 - Added a new code for adding Scrollbars to the Badges Panel in the Various Codes section. 22-Apr-2020 - We have moved this website to a new domain: Make sure to update. Image Code Generator Use the following HTML image code generator to embed an image into your website. In HTML, images are embedded using the img tag. The image code generator below automatically creates this tag, as well as the relevant CSS for any customization that you decide on.
The Best Free Embed Code Generator
Embed codes are a great way to give visitors to your website the easy option of sharing your images and infographics. Our free embed code generator will make it easier for users to share your content.
A few notes about this tool:
- This tool will work on any image or graphic you’d like users to be able to easily share
SIGN UP FOR PREMIUM IT'S LESS THAN $.08/DAY
It's simple and straight forward. Cancel anytime, no questions asked!
Sign UpFree Photo Gallery Html Code


Use This Code

Results Preview
Myspace Html Image Code Generator
Free Html Image Codes
Use This Code
Results Preview
The WordPress Visual Editor strips most HTML markup, including the markup used for many embed objects. In order to successfully insert the code from the Embed Code Generator, you need to paste the code into the Text Editor.
Please note that if you switch back to the Visual Editor at any time, WordPress will strip the HTML and you’ll need to paste it again. This is a WordPress “feature” and not a problem with the embed code.
One workaround is to use a plugin such as My Shortcodes or Shortcoder that allows users to create a code snippet that can be embedded in any post using a short code. This will allow you to switch back and forth between the Visual and Text editor screens without affecting the embed code.